
| Contents |
|---|

This diagram should represent an over-all view of the browser and its different components. At the moment (Friday, December 05, 1997) it is still incomplete.
At the core of the browser is the Document Objects Layer (DOL). This DOL deals with parsing web documents and showing them in some acceptable way. The browser doesn't need to know anything about how this is accomplished. It merely needs to be able to give a document to the DOL and ask it to do something with it.
On top of the DOL is the User Interface (UI). The UI is the interface between the browser, the DOL and the user.
Also within the browser is the Cache Layers. The cache layer should simply retrieve objects for the browser based on some URL. How the cache does this, is up to the cache.
There may be additional components added to the diagram.

Note: (Monday, December 08, 1997) In order to have this diagram consistent with the over-all browser design I have decided to change the browser layers diagram to match this diagram.
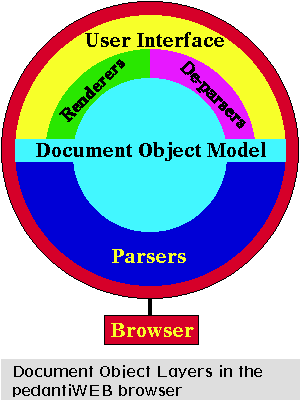
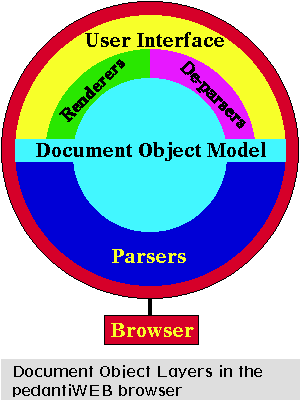
On this page is a diagram which gives a broad overview of the structure of the document object layers in the pedantiWEB browser. This figure highlights the connections between the four main parts of the browser; parsers, document object model, renderers/de-parsers, user interface. In pedantiWEB each of these parts are separated from each other. The diagram shows that the browser is made up of different layers surrounding a core.
Surrounding it all is the browser layer. The browser layer encapsulates document layers from the other parts of the browser (e.g. cache, history, etc.).
At the center or core of the browser is the document object model. All documents of any type can be represented by the standard interface which is the DOM.
Below the DOM is the parsers layer. The parser layer converts a document from some input stream into a grove of objects. For each different type of document that the browser knows about there is a parser to handle it, and a generic parser to handle unknown types.
Above the DOM is the rendering and de-parsing layer. The rendering/de-parsing layer renders the document from the object model for some media and it will de-parse the object model into a document of some type which could then be re-parse to give the same object model.
Above the rendering/de-parsing layer is the user-interface layer. The UI layer provides the channel of interaction between the browser and the rendering/de-parsing layer.

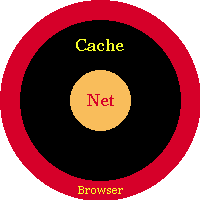
This diagram shows the different parts of the cache layer.
All access to items on the network is done through the cache. The browser asks the cache to retrieve an item with a URL, and if a cached copy exists the cache will return it to the browser otherwise it will go to the net.
At the center of the cache layers is the Network Layer. The network layer will retrieve items from the net.
Surrounding the net layer is the Cache Layer. The cache layer will store copies of retrieved items, and give them to the browser, instead of using the net layer, whenever possible.
The cache layer implements a simple interface for retrieving items based on some URL. Except for setting the limits and options for caching, nothing more is needed for the browser and the cache to interact with each other.
There may be further layers within the cache layer.
The network layer actually retrieves items from a network. It will retrieve a resource associated with some URL.
There may be further layers within the network layer.
 pedantiWEB, a GPL, Java web browser
pedantiWEB, a GPL, Java web browser
$Date: 1997/12/12 16:36:23 $
$Id: browser.html,v 1.4 1997/12/12 16:36:23 bereza Exp bereza $